Easy Way to Make Grapchis Easy Way to Make Graphics
Intimidated by design? You're not alone. Writing and coding is difficult enough on its own; visual content can feel like new (and, honestly, overwhelming) territory.
But fear not: You don't need an art degree or thousands of hours logged in the Adobe suite to build engaging designs. With the right resources and a clear plan, anyone can put together compelling art for a blog post, Tweet, website, app, or other project. That means instead of asking your designer or hiring a freelancer to develop basic images, you can make them yourself.
Delightful design starts with the essentials. This guide covers the basic design elements—including line, shape, color, texture, and type—then explores more advanced principles like balance, contrast, rhythm, and white space. We'll teach you how they can easily fit together to create great graphics to go along with your content.
We'll also cover tools and resources you can use to spur creativity and build beautiful graphics faster.
Ready to send your design skills into overdrive? Let's get started.
-
The Basic Elements of Design
-
The Core Principles of Design
-
How to Quickly Create Effective Designs
-
Design Resources
The Basic Elements of Design
Design is a plan for arranging elements in such a way as best to accomplish a particular purpose.
Charles Eames, designer
Design isn't something mysterious, only to be mastered by artistic prodigies. Even the simplest design can be broken down into separate chunks, or "elements." These elements include line, shape, color, texture, and type.
Design is simply "a plan for arranging elements in such a way as to best accomplish a particular purpose," as ISDA's Most Influential Designer of the 20th Century Charles Eames has said. Break the core elements of design down, and you can piece them back together into any number of creations.
But be warned: If you use the design elements arbitrarily, your design will arbitrary, too. Understanding how each element influences your design—and using them accordingly—lets you create something that evokes a specific emotion, complements your content, and aligns with your brand.
Let's lay some groundwork by studying the core elements of design: line, shape, color, texture, and typography.
Line
You know what a line is: anything that connects two points. Lines have a couple of important functions in design: separating content, and drawing your eye to a specific place.
Take a look at the MailChimp homepage. A line divides the menu at the top (a.k.a. the navigation bar) from the central focus of the page. Under the main section, we've got another line introducing Mailchimp Pro. This linear layout makes it easy for the visitor to understand exactly what's going on.

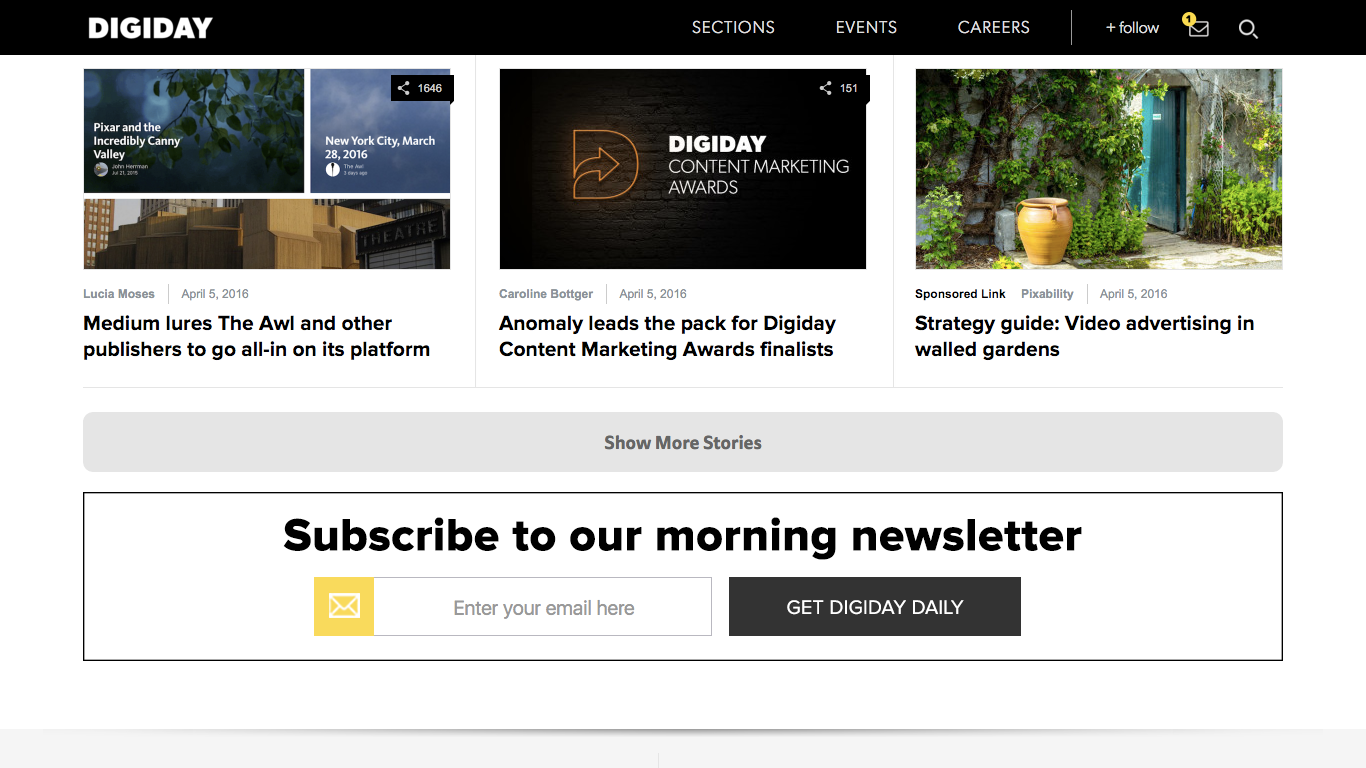
Meanwhile, Digiday uses lines to draw your attention to key areas of site. Thanks to all the surrounding lines, the "subscribe" section of the homepage stands out—thus driving more visitors to enter their email.

Different lines generate different feelings, as well.
Horizontal lines evoke feelings of stillness and stability (think of a sun slowly sliding below the horizon).
Vertical lines, on the other hand, are energetic (picture an alert, upright person).
If you want to create a sense of drama, use diagonal lines—they convey a restless, even raw sense of motion.
Look at the Vibrant Composites landing page for an example. It contains two types of lines: the vertical lines of the hand, and the diagonal line in the right corner. Because both types are dynamic, this homepage feels exciting and powerful.

Lines might seem like a simplistic tool, but they're crucial for organizing visual information, and setting the tone for a design.
Further reading:
-
Introduction to Lines
-
The Visual Grammar of Lines
Shape
When you read "shape," you probably think of a square or triangle. Those are geometric shapes. But there are also natural, "organic" shapes, which are irregular and often contain curves (circles, for example, fall under this category, even though they're technically geometric). Then, there are abstract shapes, which are recognizable but not realistic (a stick-figure, for example).
Like lines, each type of shape produces different emotional effects. Geometric shapes suggest structure, control, and order. Organic shapes, on the other hand, are more comforting and friendly. Abstract shapes communicate a information very quickly.
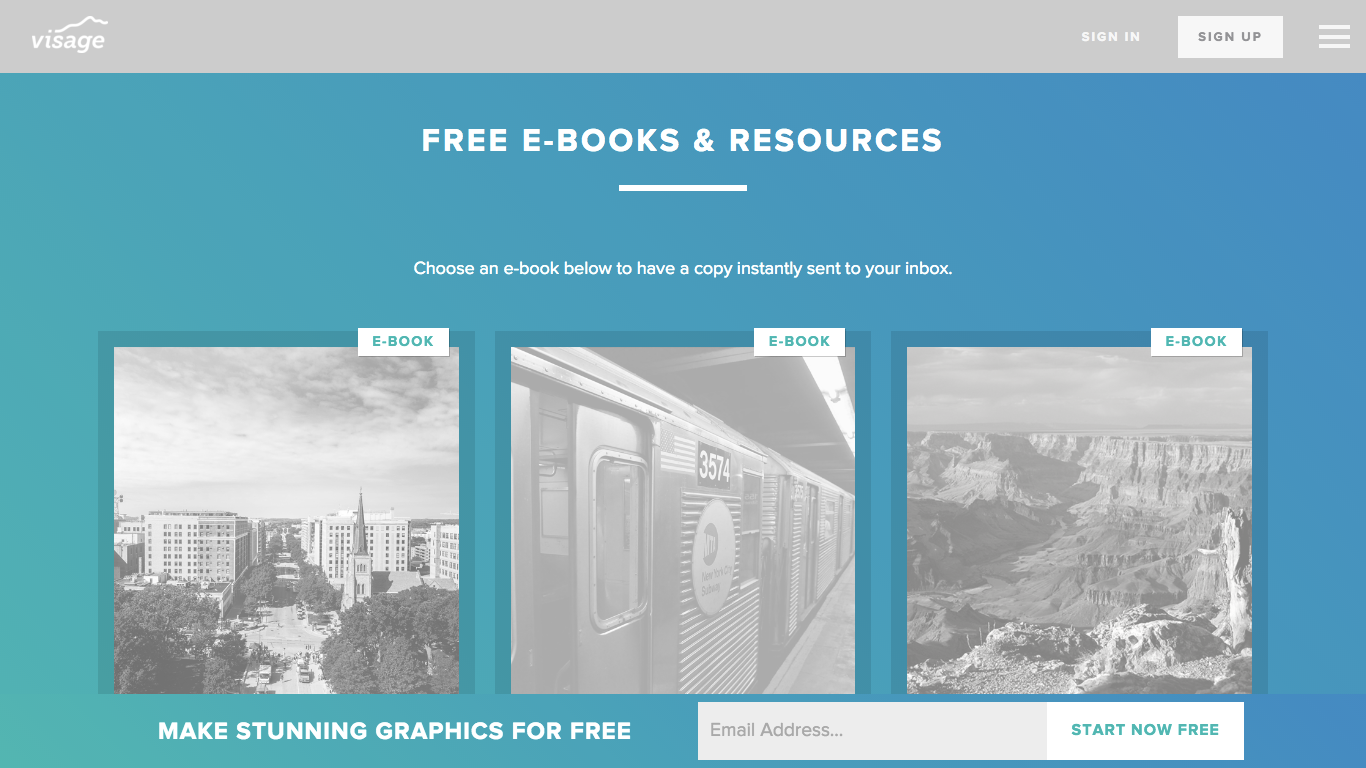
The Visage homepage uses purely geometric shapes, and consequently, it feels professional and reliable.

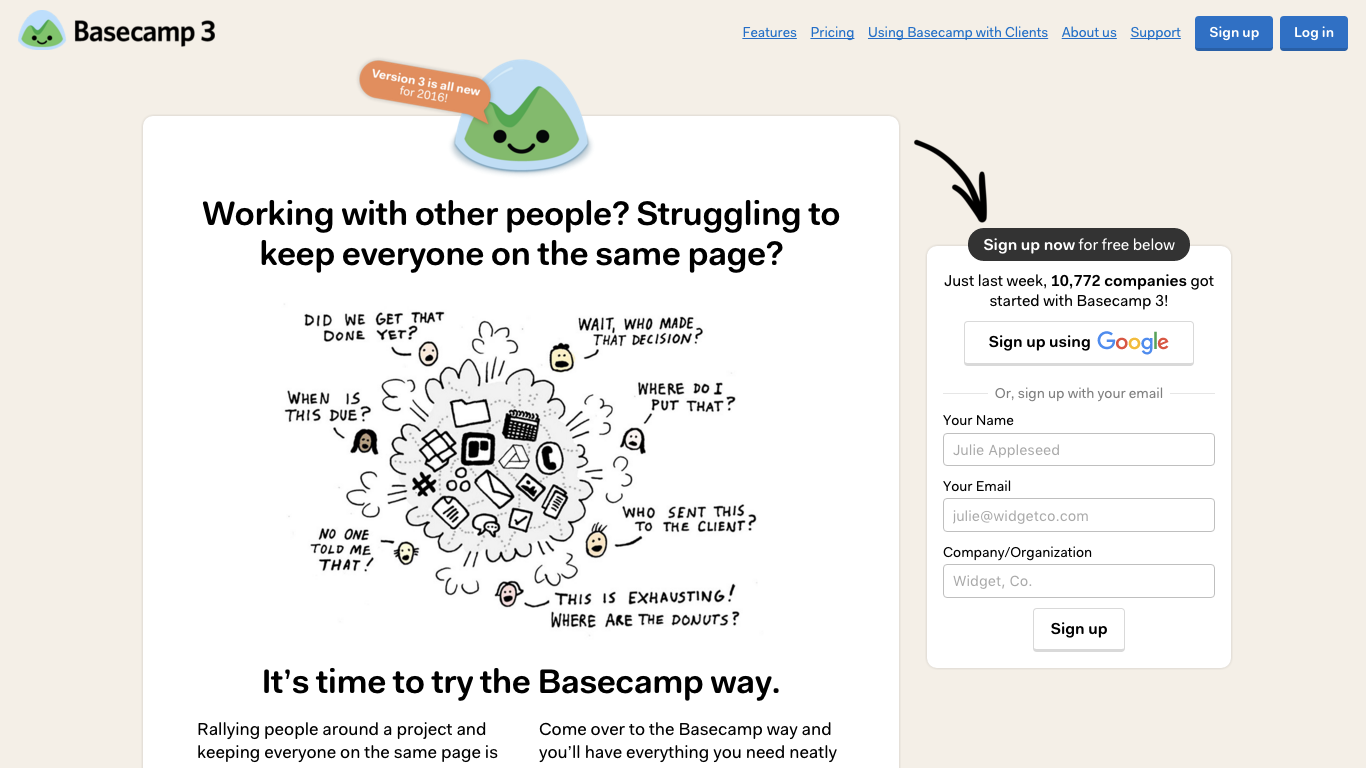
The Basecamp homepage, on the other hand, uses organic, rounded shapes to evoke warmth and childlike curiosity.

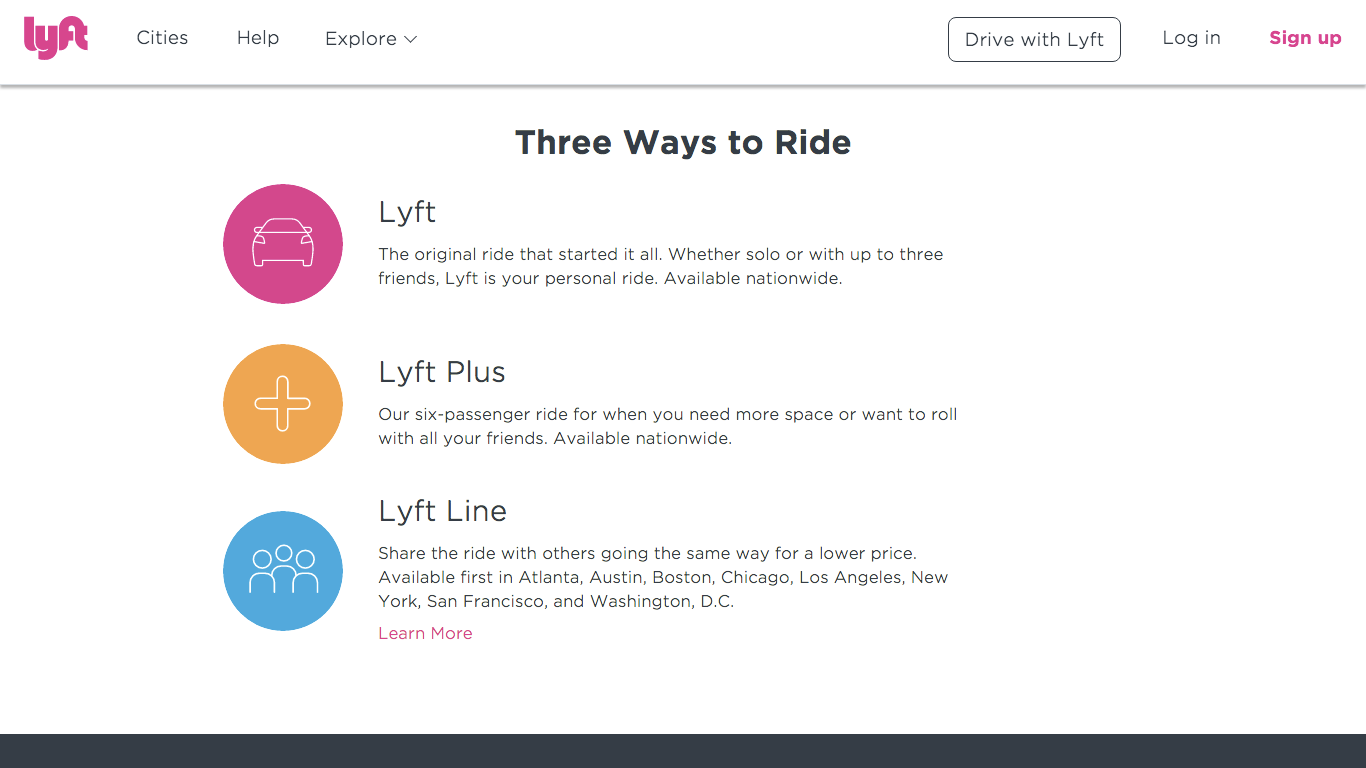
The Lyft homepage is a good example of including both organic and abstract shapes. The circles are pleasant and non-threatening, while the icons help communicate Lyft's message quickly and visually.

When you're designing something new, don't forget about basic shapes—they provide the framework for our interactions on the web, and the forms you choose communicate more than meets the eye.
Further reading:
-
Elements of Good Design: Shape
-
The (Sometimes Hidden) Meaning of Shapes
-
On Shape and the Computability of Emotions
Color
The psychology and theory of color is extremely relevant to marketing. After all, people decide how they feel about a product within 90 seconds—and researchers have found up to 90% of that judgement is solely based on color. Plus, further studies have found consumers are more likely to buy when a color feels "right" for the brand.
Ultimately, no two people will have the exact same response to a color: we all have personal preferences, unique backgrounds, and cultural influences that affect what a color means to us. But there are general trends you can use.
Warm colors, like red, orange, yellow, and their variations, project passion, warmth, happiness, power, and energy.
Cool colors, including blue, green, and purple, are calmer and more soothing.
Neutral colors include white, black, and gray. Technically, they don't have an emotional effect (but I'd argue "no effect" is an effect in and of itself!)
There's also variation within colors. For example, you probably think of hunter green as more serious and somber than neon green. Luckily, it's easy to look at a color and know instinctively what type of effect it'll have—at least on people with a similar background to your own.
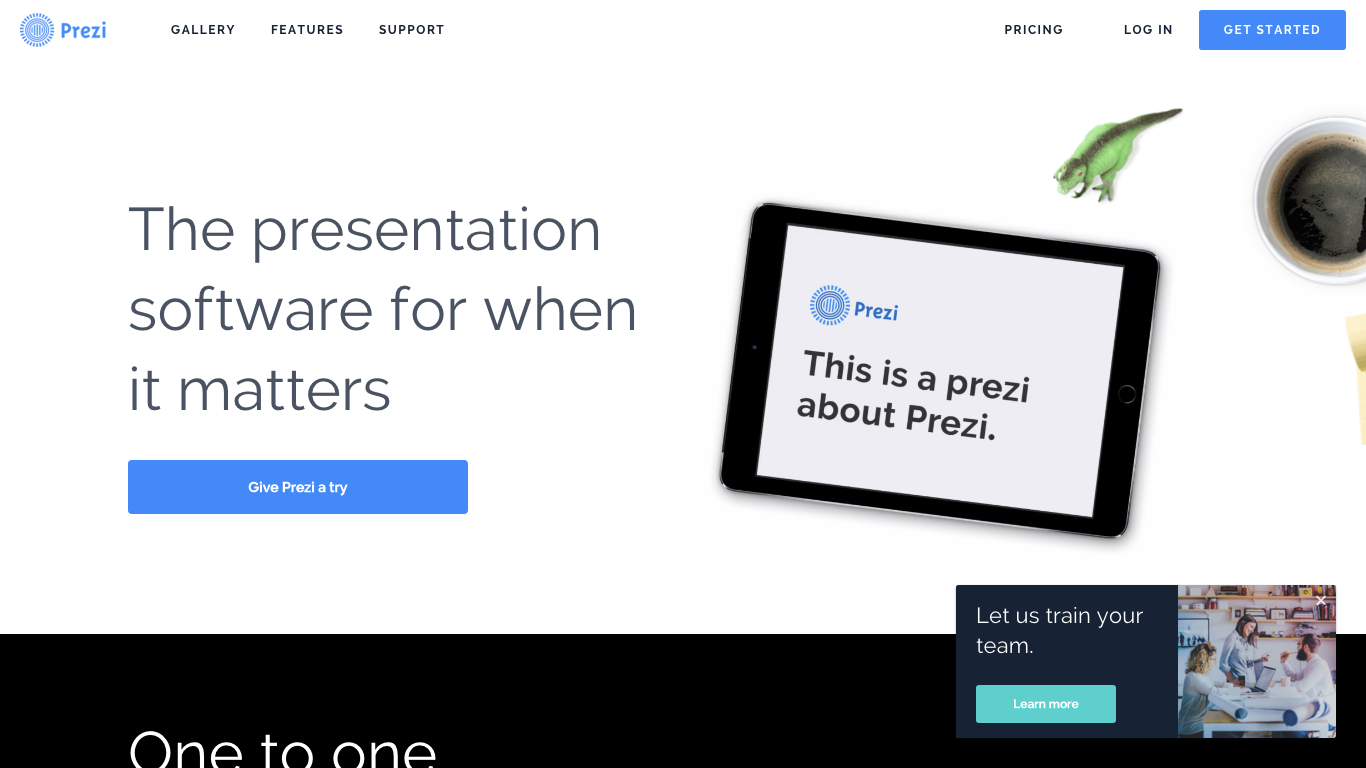
Take a look at Prezi's site for proof. The bright blue feels energetic, punchy, and modern.

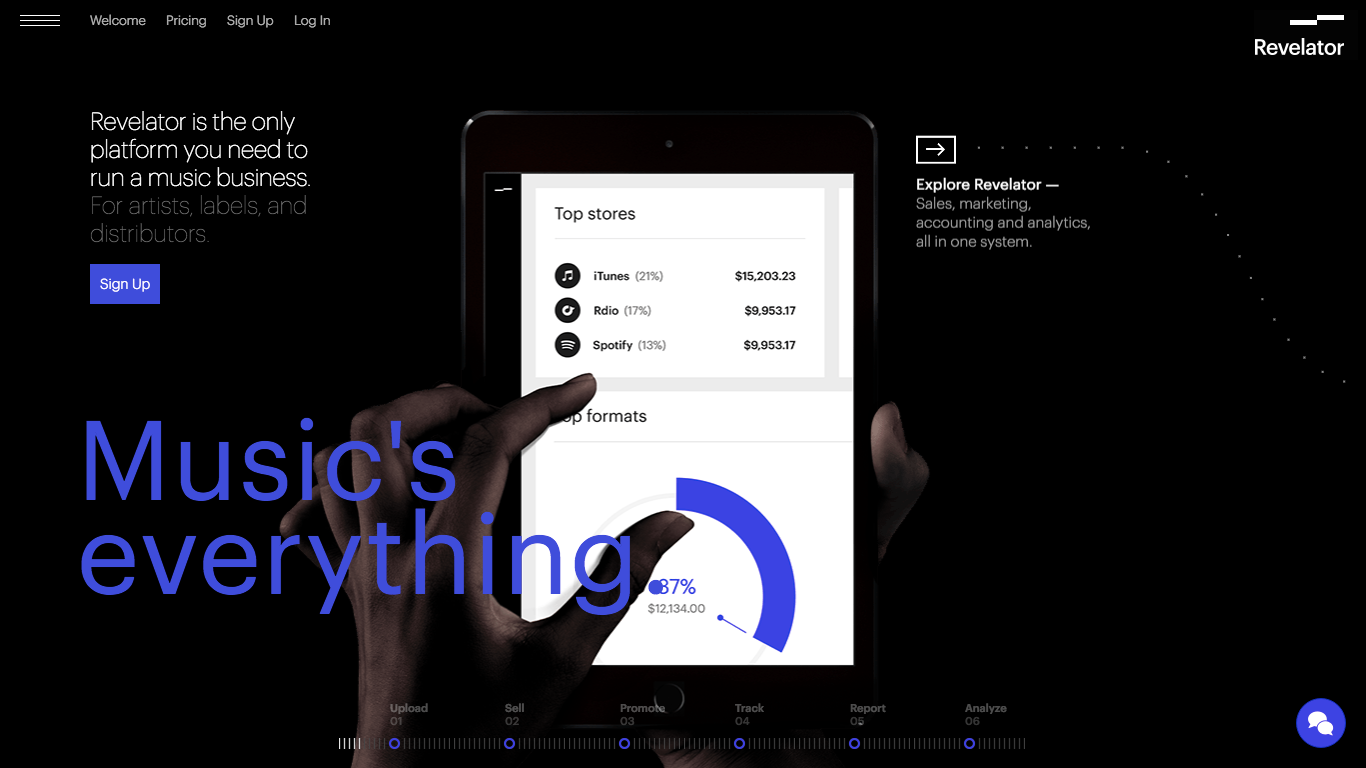
In stark contrast (literally), we've got the Revelator homepage. As you can see, simply flipping from black to white has a huge impact on your perception of the product and the brand. This design feels urban, powerful, and intense.

Color provides pop and emotion for your designs, but it's easy to get carried away, too. If you're building something to accompany text, readability is goal #1—avoid color combinations that clash with other elements or distract from your message. Your eyes are generally a pretty good litmus test for color; if it feels off, play with different hues.
Further reading:
-
The Ultimate Color Guide for Content Marketing.
-
The Psychology of Color in Branding and Marketing
-
A Beginner's Guide to Choosing the Right Colors for Marketing Designs
Texture
It might seem kind of strange to talk about texture in digital design—after all, you can't touch something through your computer screen. But you can still imagine how something would feel.
According to Smashing Magazine writers Jon Savage and Simon H., "Texture is becoming integral to design. It can guide the user's eye and emphasize the importance of key elements."
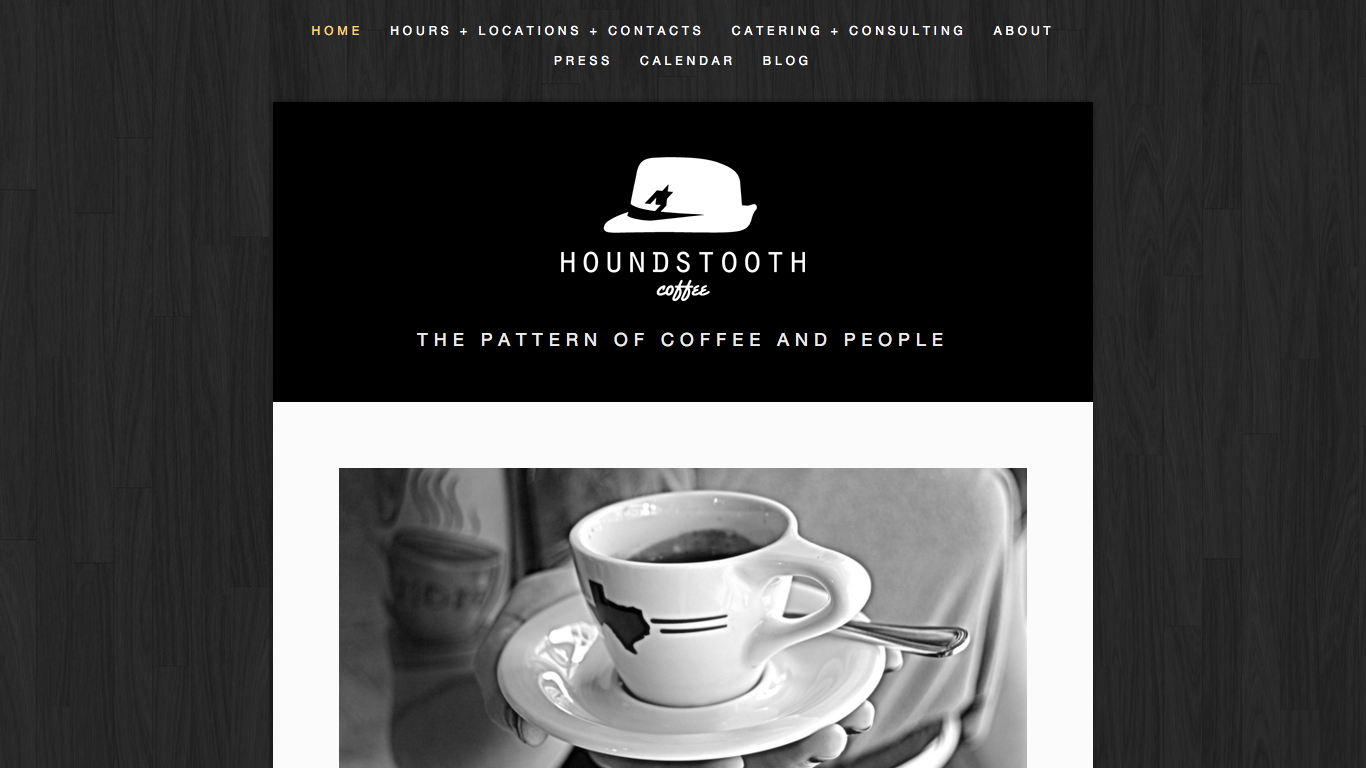
You can use texture in your background, as Houndstooth Coffee did.

You can also add texture through images.
On the site promoting [Uncharted]((http://uncharted.sunbrella.com/), a documentary about the US Olympic sailing team, the textural aspect of the waves makes you feel like you're part of the scene.

That being said, flat design is currently experiencing a renaissance, eschewing texture, drop shadows, gradients, and anything that makes a design look 3-D. Instead, they're using simple illustrations and icons, 2-D shapes, and bright colors.
This minimalism can feel refreshing and modern.
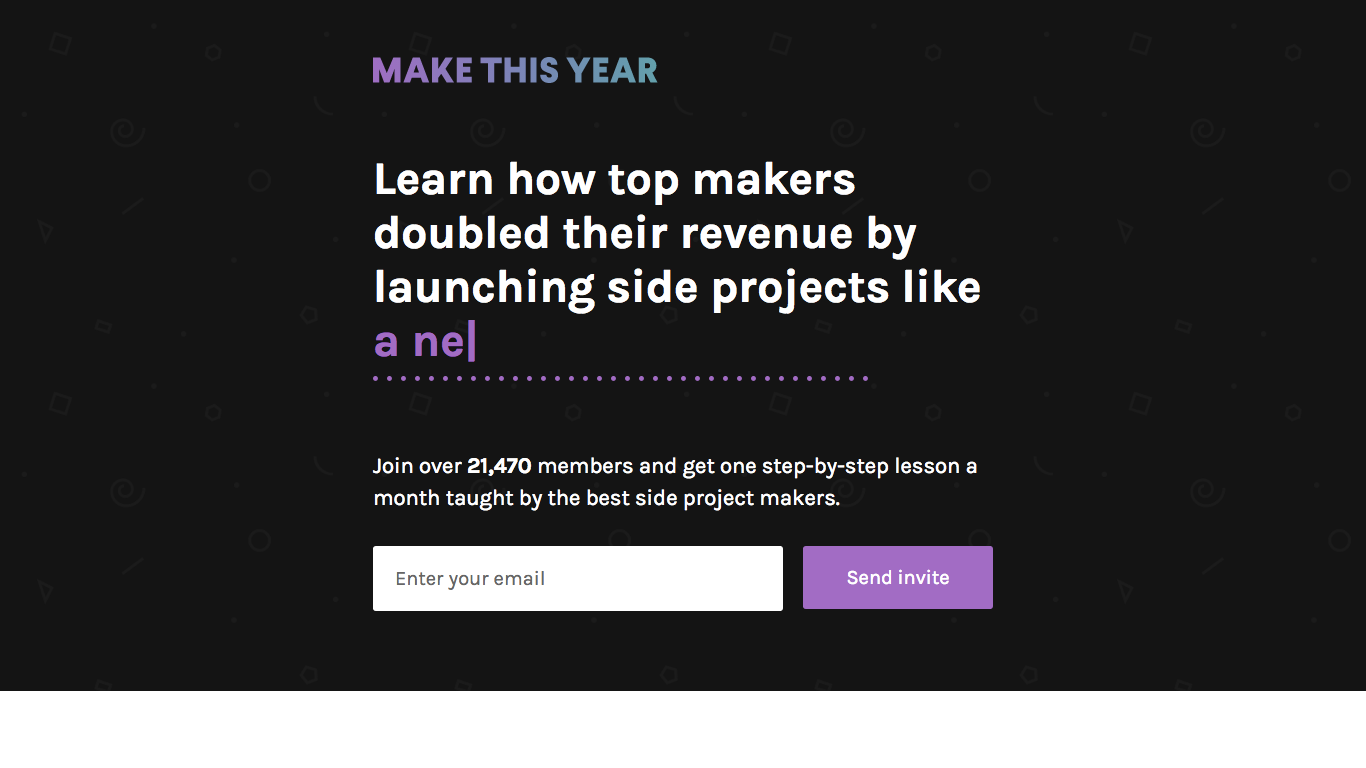
For example, check out the Make This Year landing page. Thanks to the typing animation and vibrant color combo, this design definitely doesn't need texture to make it interesting.

Texture adds depth to design, though you'll want to be careful when mixing materials. Tossing conflicting textures together—like wood and glassy surfaces—might turn a physical connection with your art into a more grating sensation.
Further reading:
-
The What, Why, and How of Textures in Web Design
-
Textures in Modern Web Design
-
The Role of Textures in Contemporary Graphic Design
Typography
Getting your message across matters. And typography—or, the art and technique of arranging lettes and symbols—has a huge impact on whether or not your audience understands that message.
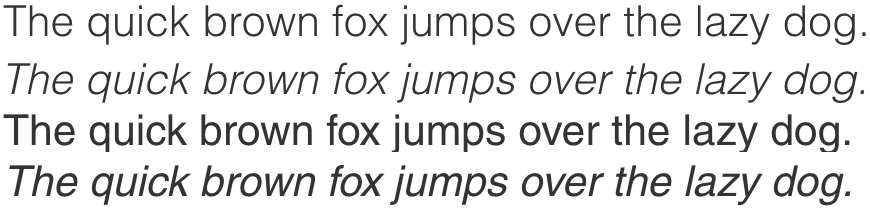
First, let's clear up the difference between a "typeface" and a "font". Think of each typeface as a family, and fonts as individual members of that family. For example, in the Helvetica typeface (or family), fonts (or family members) include Helvetica Regular, Helvetica Light, Helvetica Bold, Helvetica Compressed, and Helvetica Rounded.

Typefaces can be classified as well. Although there are several variations, the two most important are serif and sans serif.
Serif refers to typefaces with little decorative marks tailing from each letter. Popular serif typefaces include Times New Roman, Rockwell, Georgia, and Baskerville. Serif fonts are generally considered easier to read, since individual letters are more distinct, and they also feel more traditional or classic.
Sans serif includes typefaces that—you guessed it—don't have little decorative marks. Helvetica, Arial, Futura, and Franklin Gothic are in this family. These typefaces feel cleaner and more modern, but can be harder to read.
There's also monospace fonts, including Courier, Courier New, and Lucida Console. Each character of a monospace font is exactly the same width. They look like typewritten text, and are typically used for code, screenplays, and in some writing apps—especially for the first draft. However, they can be harder on the eyes than proportional fonts, so they're not typically used for long chunks of text in design.
It's also handy to understand the other factors that impact the readability of your text:
-
Tracking: How much space exists between each letter. The more space, the more readable your type is.
-
Leading: How much space exists between each line. Use a leading value that's 1.25 to 1.5 times bigger than your font size. Size: Font size is a complex matter, as it changes depending on what device someone uses, how big the screen is, the settings he or she has applied, and so on. Jakob Nielsen, an expert in web usability, suggests using at least a 10 point font size—or perhaps bump that up to 12 points for better readability.
-
Hierarchy: This demonstrates the relative importance of each piece of information. You can create hierarchy using scale—notice how the title of this post is bigger than my name underneath? That's because you probably care more about what the content is about than who wrote it. Traditionally, titles have the largest font size, followed by sub-headings, followed by body type.
-
Weight: You can also create hierarchy using various weights of a font. A weight describes a font's thickness and is typically described as lighter, normal, bold, or bolder. In general, lighter weights look more subtle, graceful, and modern, while heavy weights communicate power and force. To see how changing a font's weight impacts its appearance, try out this code editor.
-
Style: Like weight, a font's style adds emphasis. "Upright" or "normal" is the most common, followed by "italic." "Oblique," which looks similar to italic, is the least common, as some web browsers don't support it.
-
Line length: As the name implies, line length defines the horizontal width of your text. After detailed research into how people read, the optimal length for a line seems to be around 45 to 85 characters.
Just like wine and cheese, certain fonts work together better than others. A serif typeface with a sans-serif is the classic pairing, but you can definitely play around.

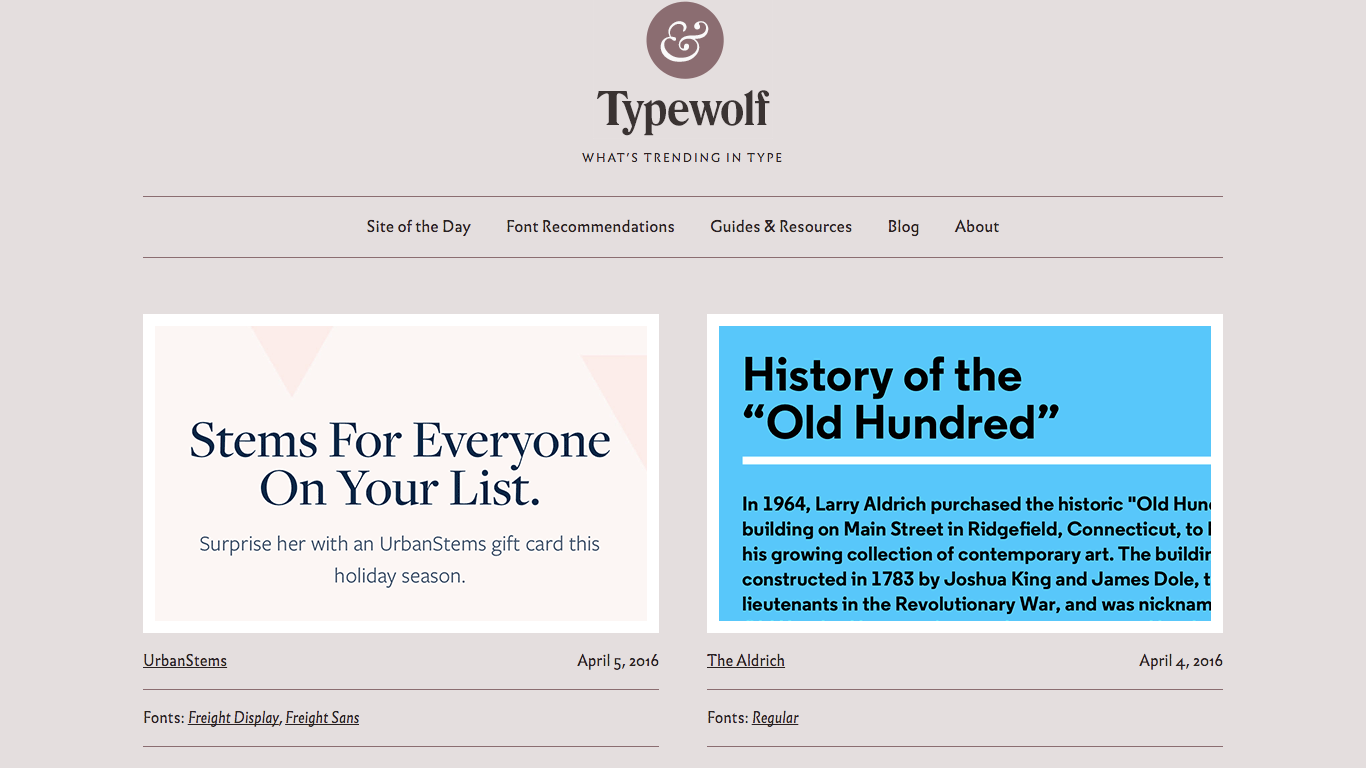
Typewolf—a curated collection of "fonts in the wild"—is a great source of inspiration for type parings. Typefinder is also really helpful: Answer a series of questions about where you'll be using this type and what style you'd like (i.e. "web," "modern," "expressive," etc.) and get matching suggestions.
And if you want to really sink your teeth into typography, you'll love Typeface. This Mac app stores all of your fonts so you can compare them, both side-by-side and through overlays. You'll be able to pick up on even the most subtle differences.
Further reading:
-
Google Fonts 101: Master the Basics of Web Typography
-
How Designers Choose Which Fonts to Use
The Core Principles of Design
Now that you understand the basic building blocks of a design, let's cover the guidelines for putting them together. These are the core principles that will help you build coherent and appealing designs: balance, contrast, rhythm, and space.
Balance
We're always striving for balance: in work and life, diet and exercise, and of course, design.
With visual balance, imagine a vertical line running through the center of your design. For symmetry, there should be an equal amount of "stuff" on either side of the line.
That "stuff" has a technical term: "visual weight." You should intuitively understand which elements have more visual weight than others; for example, the larger something is, the heavier it feels.
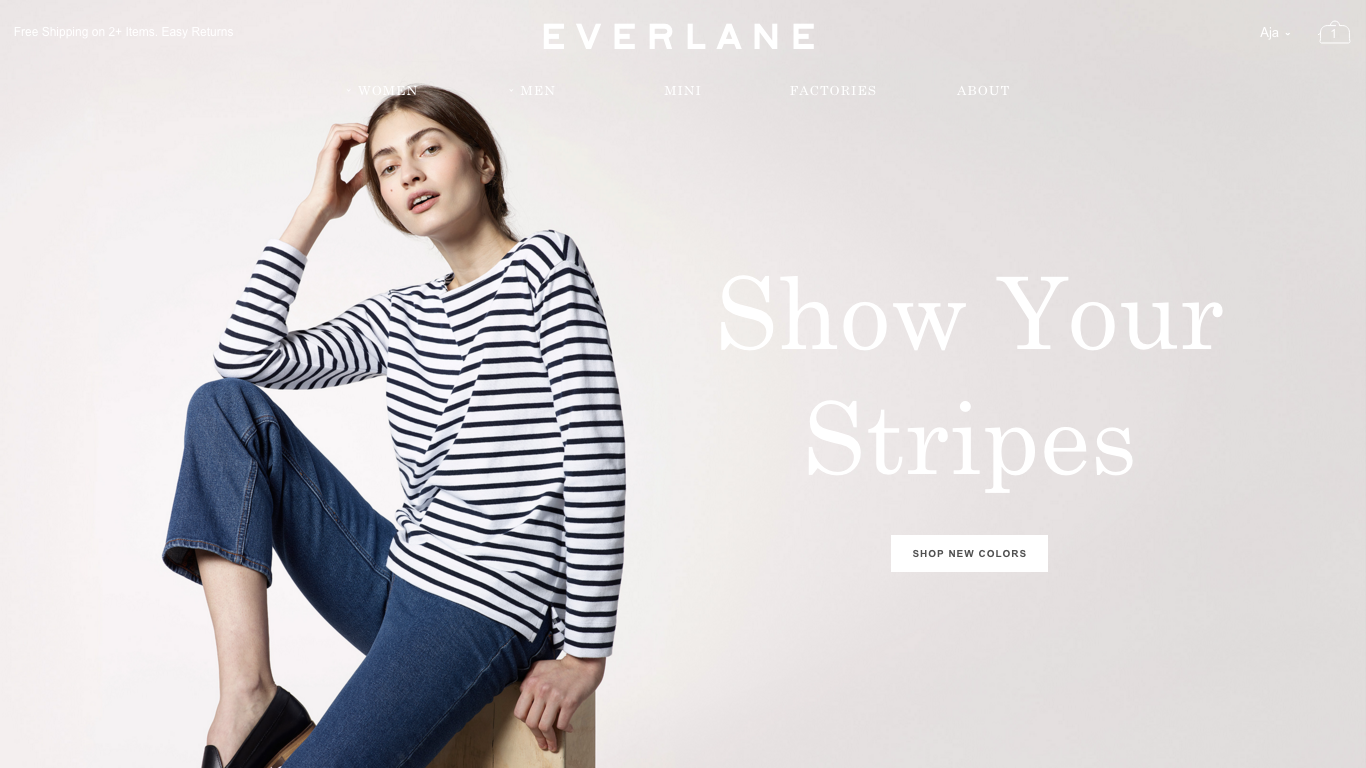
We can see the balance principle at work on Everlane's homepage. The invisible line starts between the first "E" and the "L" in Everlane and splits the model on the left from the text on the right. She balances the text, creating the visual symmetry our eyes crave.

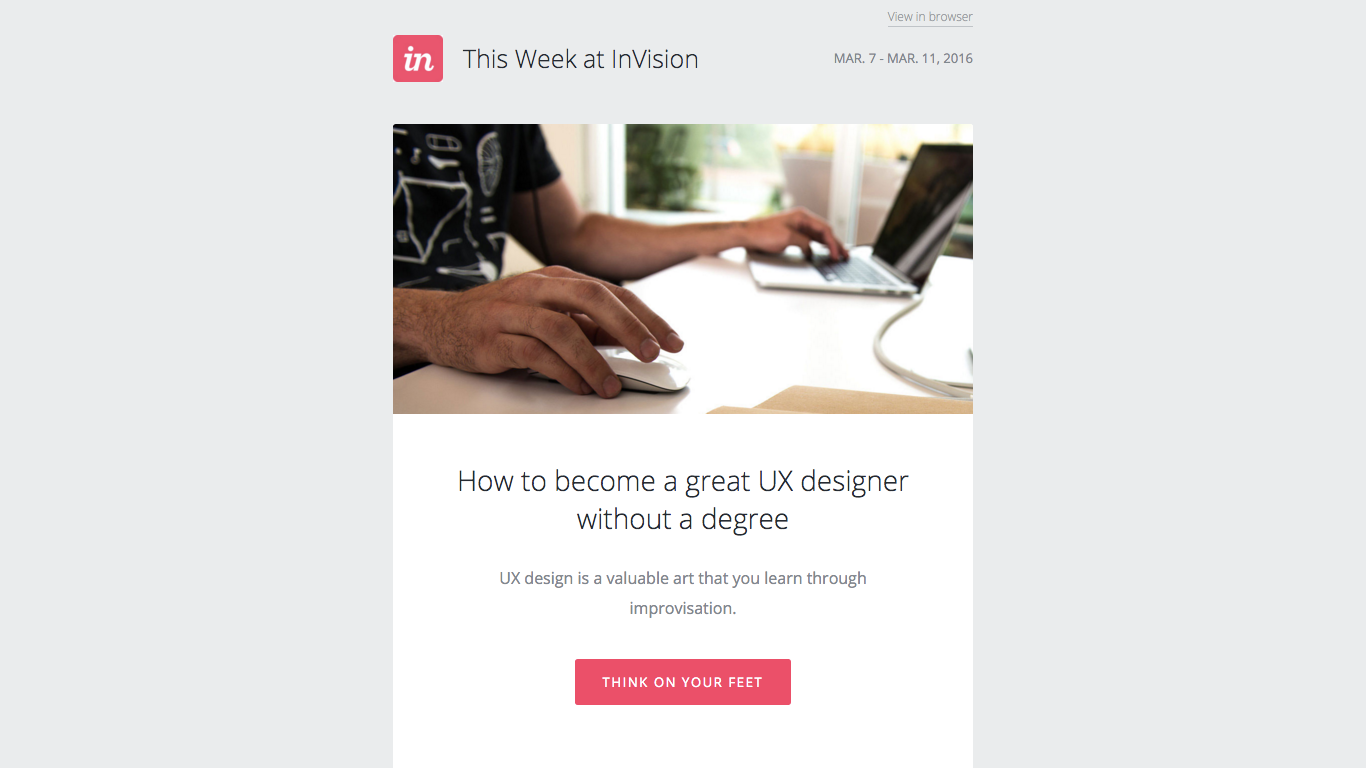
You can see another example of balance in InVision's weekly email newsletter. Look at how the focus of the design actually shrinks as your eyes move down the page. The top header is balanced by the image below, which is balanced by the title, which is balanced by the sub-title, which brings you straight to the call-to-action button.

Everlane and InVision use vertical and horizontal balance, respectively. But balance doesn't have to be straight up-and-down.
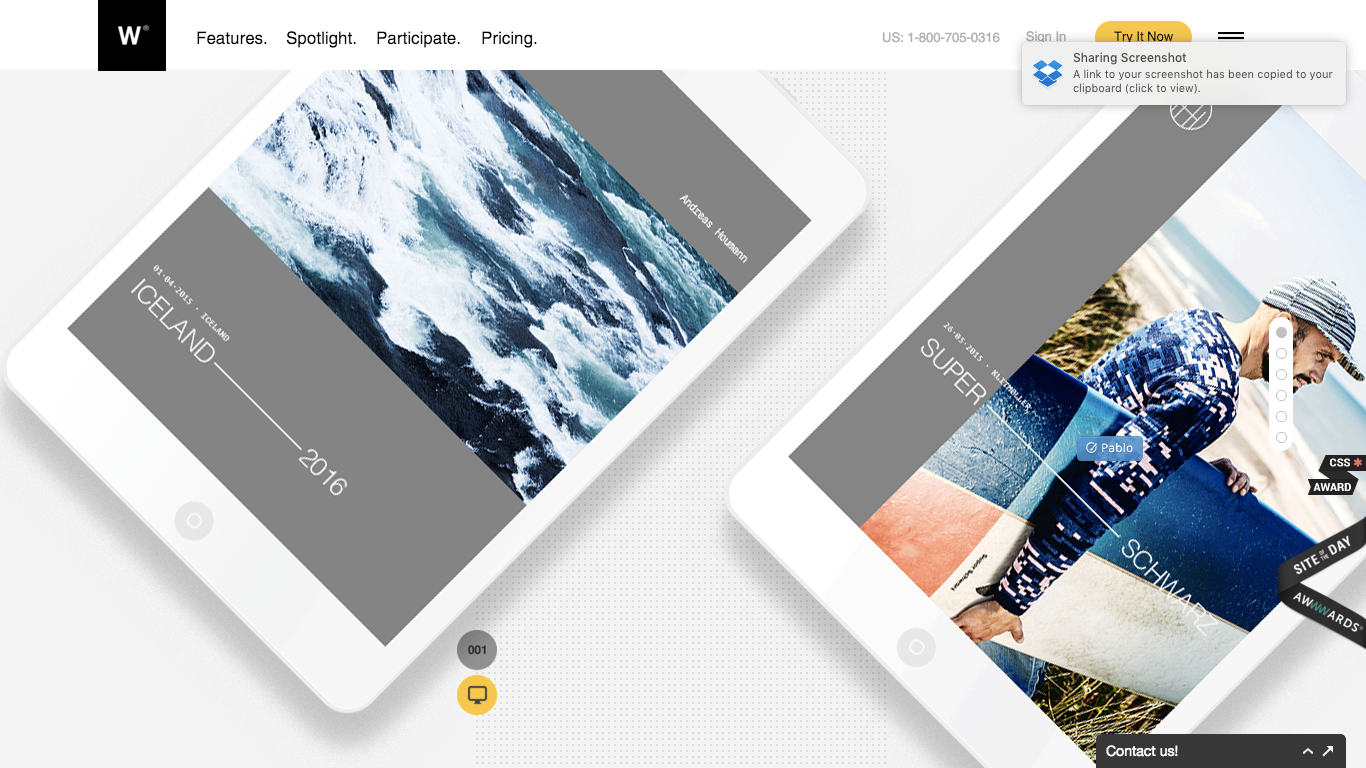
Check out the Webydo homepage for proof. Slice this page between the two iPads, and you'd have two nearly identical triangles. (Oh, and remember how diagonal lines convey energy and excitement? You can definitely pick up on that vibe here!)

Wondering what a lack of balance looks like? The US government is famous for its unusable and out-of-date design, and unfortunately, the MyMoney.gov website lives up to this reputation.

As you can see, the "Highlights" column extends twice as far down the page as the rotating image carousel—making the entire page feel lopsided.
This site also violates the principle of visual symmetry, as it's impossible to equally split in half.
Further reading:
-
Design Principles: Compositional Balance, Symmetry, and Asymmetry
-
Understanding the Importance of Balance in Graphic Design
Contrast
Arranging dissimilar elements next to or near each other brings out their differences. That's why before and after pictures are so effective—you immediately see how dramatically the person has changed.
Not only can you use contrast to highlight differences, but you can also use it to make your design easier on the eyes. Imagine trying to read light-gray text on a white background. It'd be pretty hard, right? But mixing a bit more black into the gray makes it far more legible.
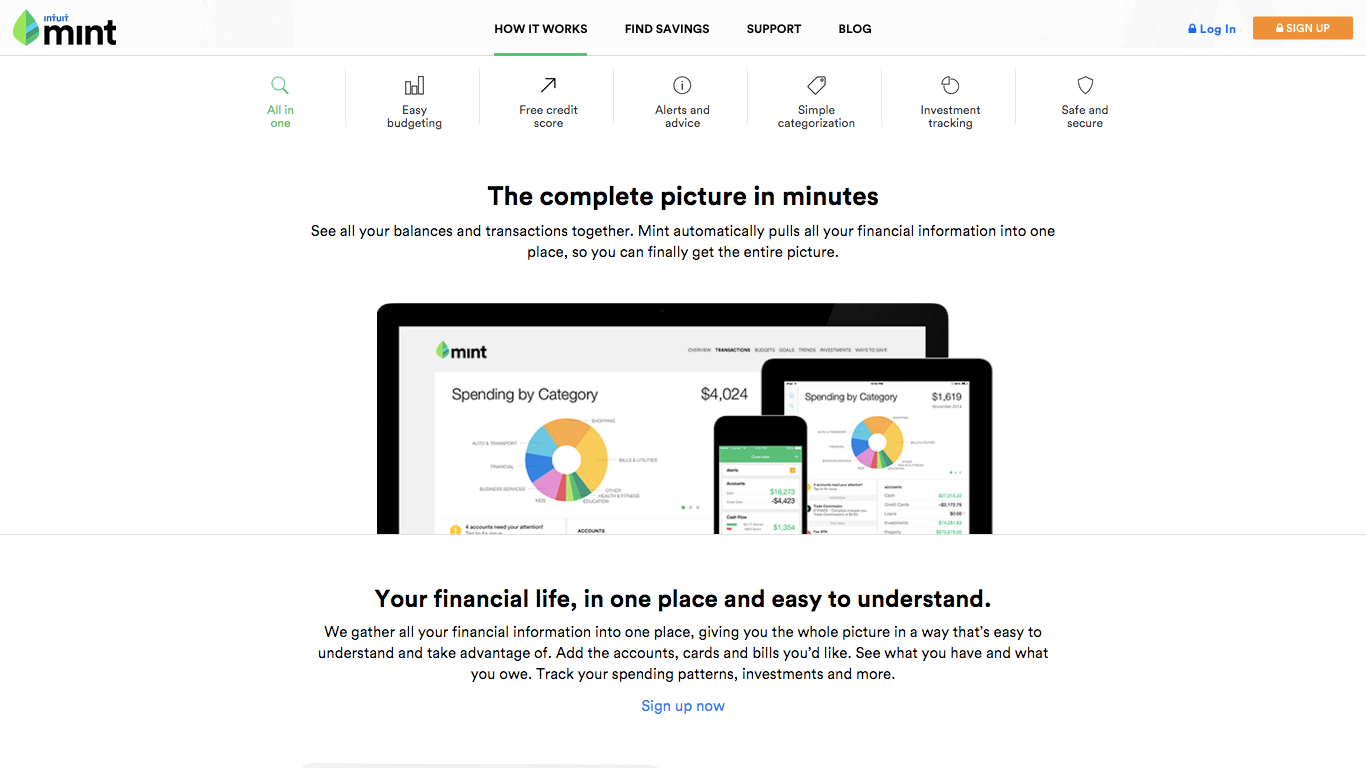
Case in point: the Mint site.

Black text on white is a popular combination for this very reason (plus, it feels modern and clean). However, if you want to create different high-contrast pairs, use this contrast checker tool—after you plug in two colors it'll tell you how readable that pair will be.
Further reading:
-
Understanding Contrast for Graphic Design
-
Easy Contrast Color Testing
-
Contrast Rebellion
Rhythm
Just like listening to a good song, looking at a "rhythmic" design will make your audience feel excited, engaged, and at-ease.
Fortunately, creating rhythm is easy: Think of your design as a series of repeating blocks. Not only should each block be similar, but each element of each block should repeat as well.
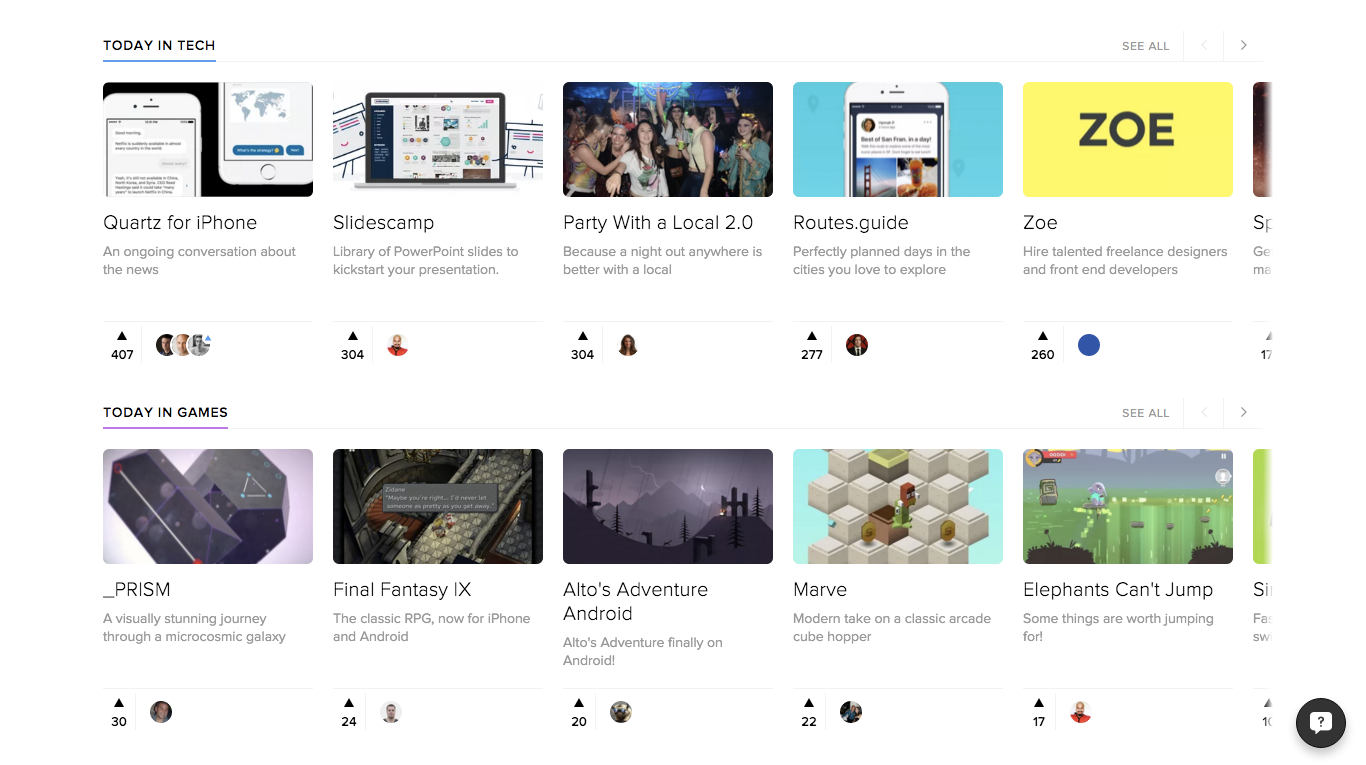
To show what I mean, here's the Product Hunt homepage. The "Tech" products section is mirrored by the "Games" section underneath. If you keep scrolling, you'll find the identically formatted "Podcasts" and "Books" sections.
Not only did the designers repeat the general format, they repeated the font, image size, spacing, navigation options, interaction choices, and icons. As a result, the interface is incredibly easy to scroll through—even a little hypnotizing. You can create rhythm by reusing design elements, from layout down to icons.

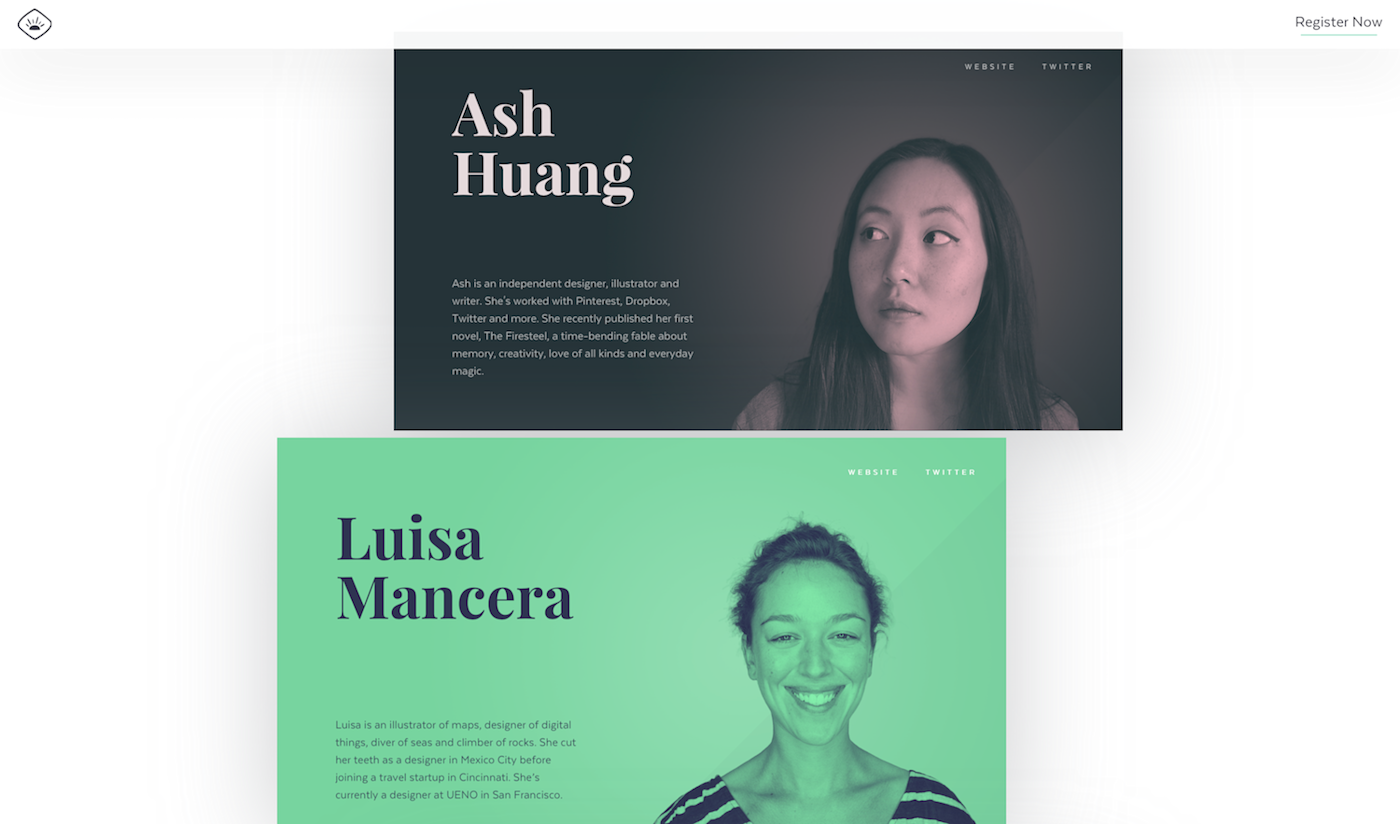
The Valio Conference 2016 site is equally mesmorizing, but for a different reason: The speaker bio cards are layered on top of each other in a left-right, left-right design. This visual technique literally makes your eyes dance from side to side of the page.

The takeaway: Setting and sticking to a pattern for your layout lets your audience anticipate where content will be before they actually see it.
Further reading:
-
Design Principles: Compositional Flow and Rhythm
-
Improving Layout with Visual Rhythm
Space
Any time you see a blank or unfilled section of a design, you're looking at white space. White space (also known as negative space) refers to everything around and in between the other design elements. And don't think of white space as "wasted" space; as famous typographer Jan Tschichold explained, "White space is to be regarded as an active element, not a passive background."
Empty space provides the other elements on your page with "room to breathe." It lets you highlight the most important information, increase readibility, and create a sense of order and simplicity.
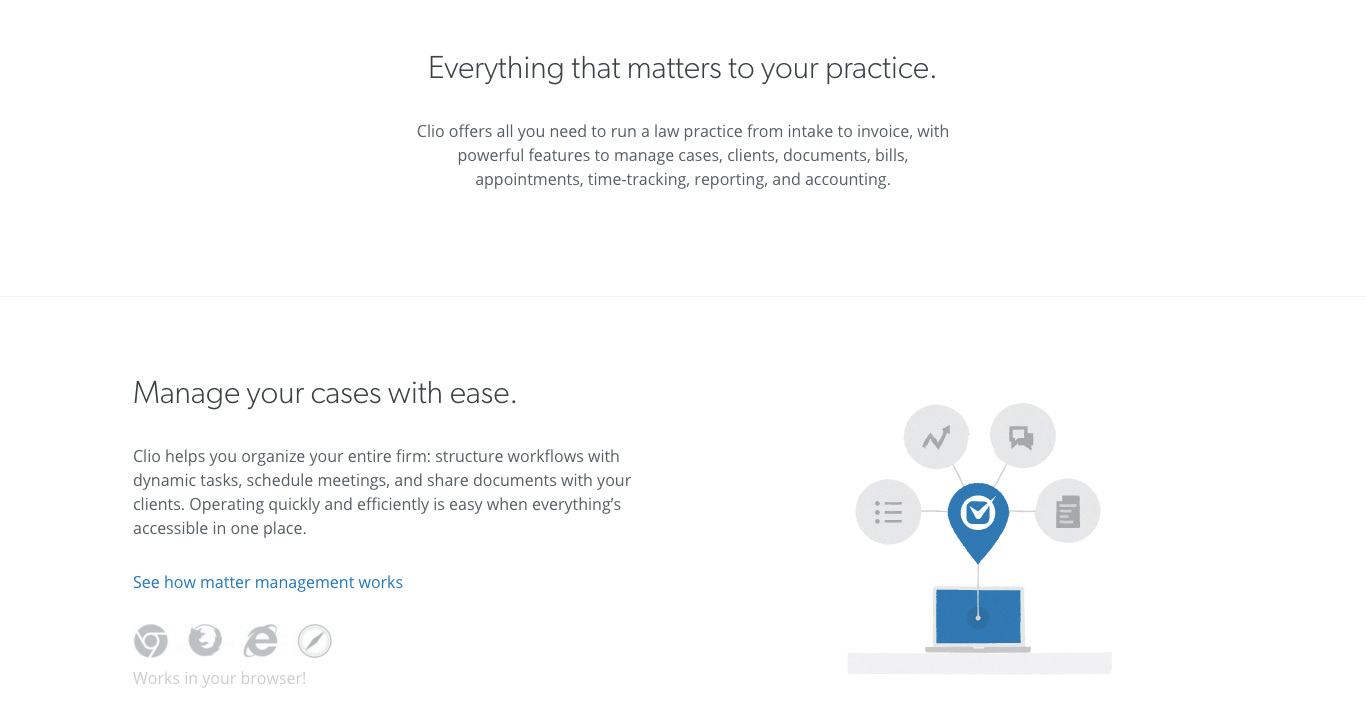
The Clio homepage shows just how effective white space can be. Notice how refreshingly clean this page feels, and how your eyes are immediately drawn to the two blocks of text.

Poppies Flowers uses an ample amount of white space on their site as well.

As you can see, white space doesn't actually have to be white. It's any portion of the design that's not drawing your attention—like the chalk background in this example, which pulls your eyes towards the central items and the text.
Further reading:
-
UX Myths: White Space Is Wasted Space
-
White Space in Web Design: What It Is and How You Should Use It
-
Why White Space Is Crucial to UX Design
How to Quickly Create Effective Designs
Now that you're up-to-speed on the basic principles, you can apply them to creating graphics for your blog, newsletter, website, and more.
Step 1: Choose a Background
A well-chosen background is essential to a great graphic. After all, your background gets more visual real estate than any other part of your design—plus, the right one will tell your audience what to expect from your content.
For our purposes, there are two main types of backgrounds: images and solid colors.
Images
Be picky when looking for a background photo. According to Neil Patel, randomly chosen stock photos get the fewest social shares of any type of blog visual. So, make sure the one you pick accurately represents your topic or theme.
It should evoke the right emotions and associations—which you can identify using the principles of design.
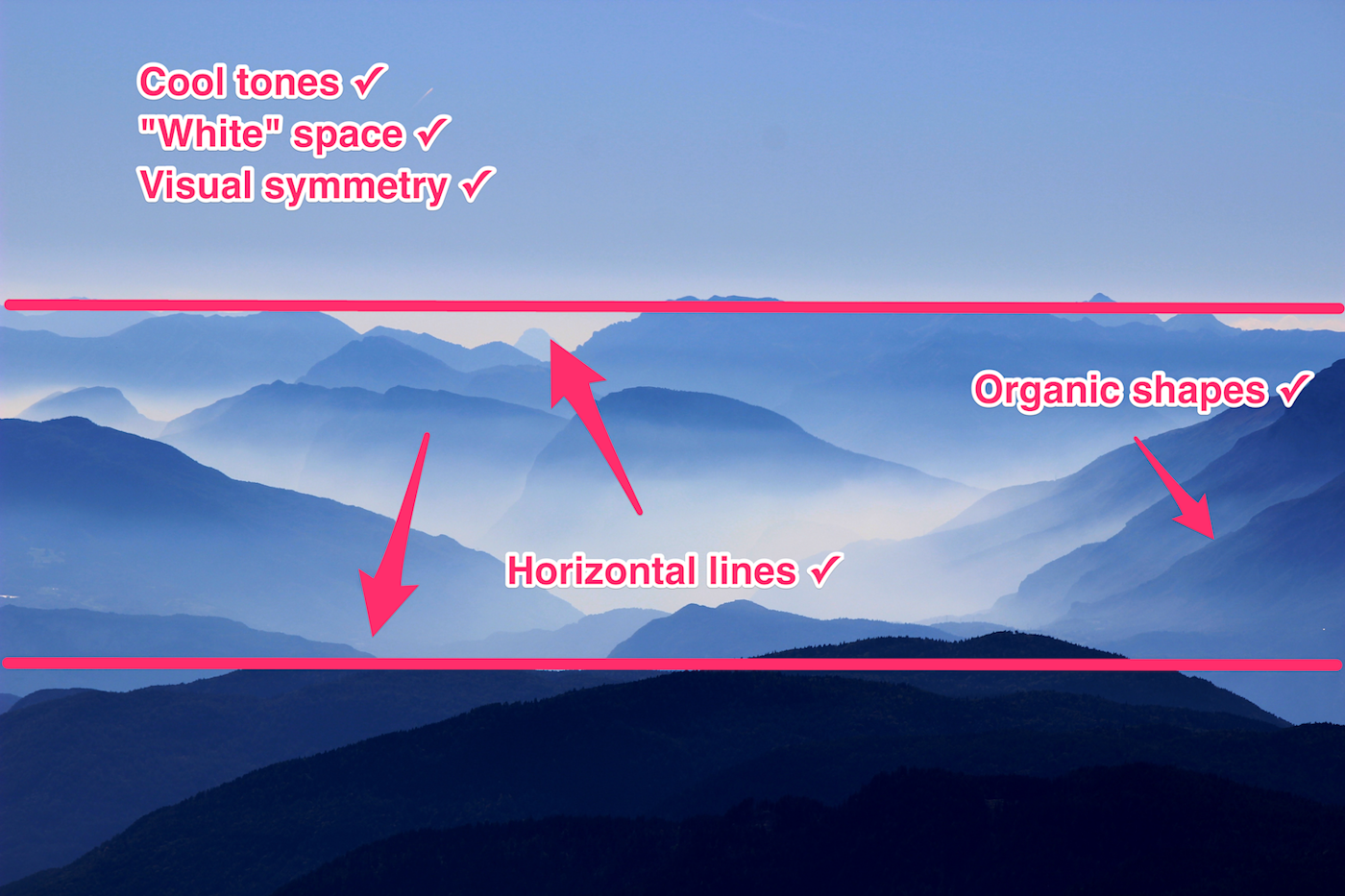
For example, if you need a visual for a blog post called "37 Mental Tricks for Instant Serenity," you might look for pictures that incorporate horizontal lines, organic shapes, cool colors, some white space, and strong visual symmetry. Each of these elements evoke a sense of calm—an emotion that lines up perfectly with your topic.
This mountain range image would be a great choice.

Where to Find Images
You probably don't want to scale a mountain and buy a fancy camera just to snap a shot for your blog post. Luckily, there are lots of resources for free high-quality stock photos.
-
Albumarium has thousands of beautiful images for private and commercial use. It's especially good for non-cheesy pictures of people.
-
Death to the Stock Photo is an email newsletter that sends 10 new images in your inbox every month. The picks are curated for creatives, so there's a lot of office and work-life pictures.
-
Unsplash adds 10 new high-resolution photos to their collection every 10 days. Once you've made an account, you can create collections, which is really handy when you need to find multiple images for a post or series. Plus, you can create a "future use" collection for all the photos that randomly catch your eye.
-
Gratistography is an awesome but relatively lesser-known site for stock photos. Because it's not hyper-popular, you don't need to worry about seeing the image you chose pop up on eight other sites.
-
New Old Stock curates vintage photos that are part of the public domain. That means you can get an old-school look, and use the images for whatever you want—no attribution required.
For a one-stop shop, check out Pexels. It currently houses more than 10,000 stock photos (including many from Unsplash, Death to the Stock Photo, and Gratistography)—plus, around 1,500 new ones are added each month. Take advantage of the powerful search filters: You can exclude a word by putting a dash before it (for example, "office -people), or search by color by including "color:" followed by the color name (for example, "office color: red").
To learn about the latest stock photo sites, follow the Stock Photography collection on Product Hunt. Also worth bookmarking: Dustin Senos, Medium's former head of design, keeps a running list of stock photo sources.
Solid Colors
Solid color backgrounds may be plainer than pictures, but they're no less useful. After all, if you want to include multiple icons or lines of text, those elements could be overshadowed by a photo background. Solid color backgrounds, on the other hand, will draw your audience's eyes right where you want them.
When choosing a specific color, keep in mind the "mood" each color generates. You want colors that align with both your content and brand.
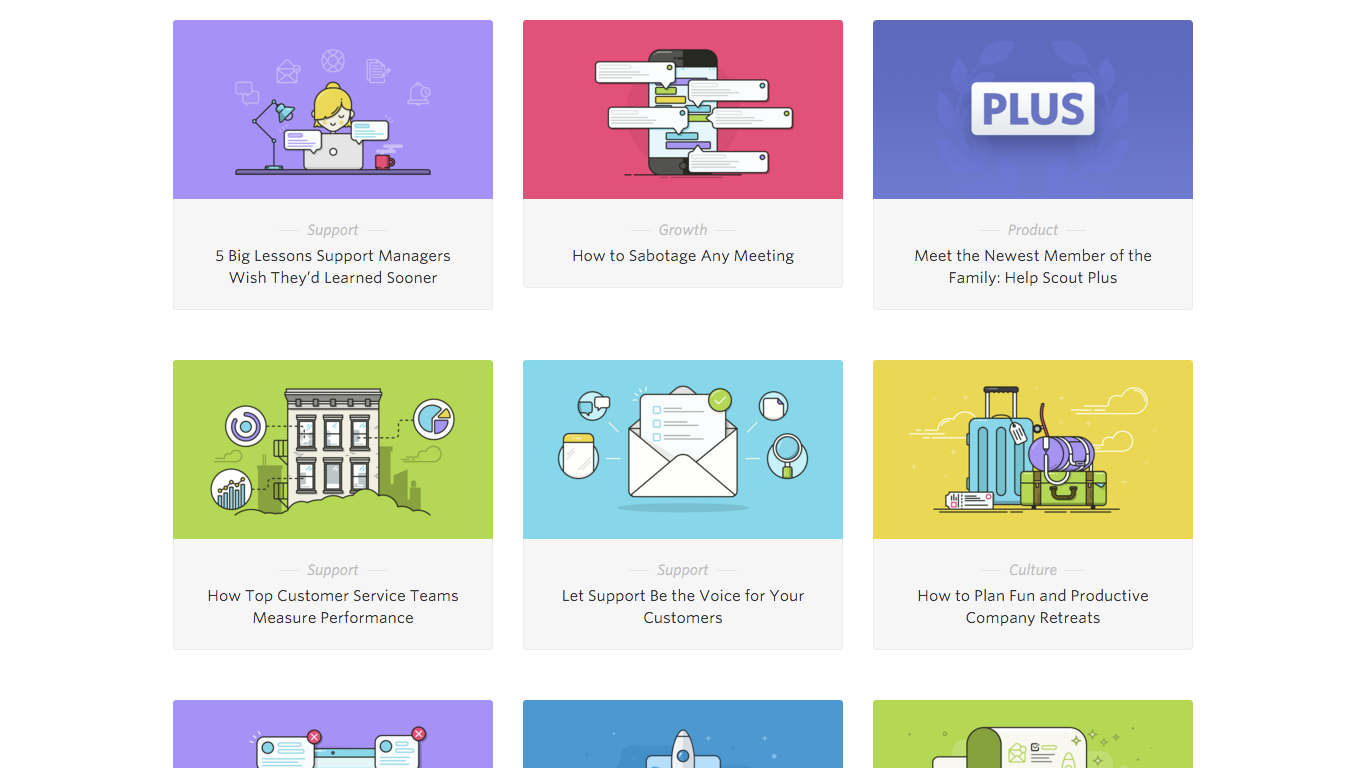
Help Scout has done an excellent job with this. Its team uses on bright, monochromatic backgrounds for its visuals:

These colors feel energetic, simple, and even playful, reflecting Help Scout's mission to make customer service delightful. Also, look how clearly solid colors set off the illustrations.
Rather than choosing colors based on their Pantone name (i.e. sky blue, violet, brick red and other color names you may be used to from paint chips or fabric samples), you should choose them by hex code.
A hex code is basically a numeric representation of a color. For example, the hex code for Pantone's Dark Blue C is #00239c.
The benefit to hex codes is that they look the same no matter what browser, device, or display your audience is using. That's especially important for colors you'll be using again and again, like your brand colors.
Where to Find Colors
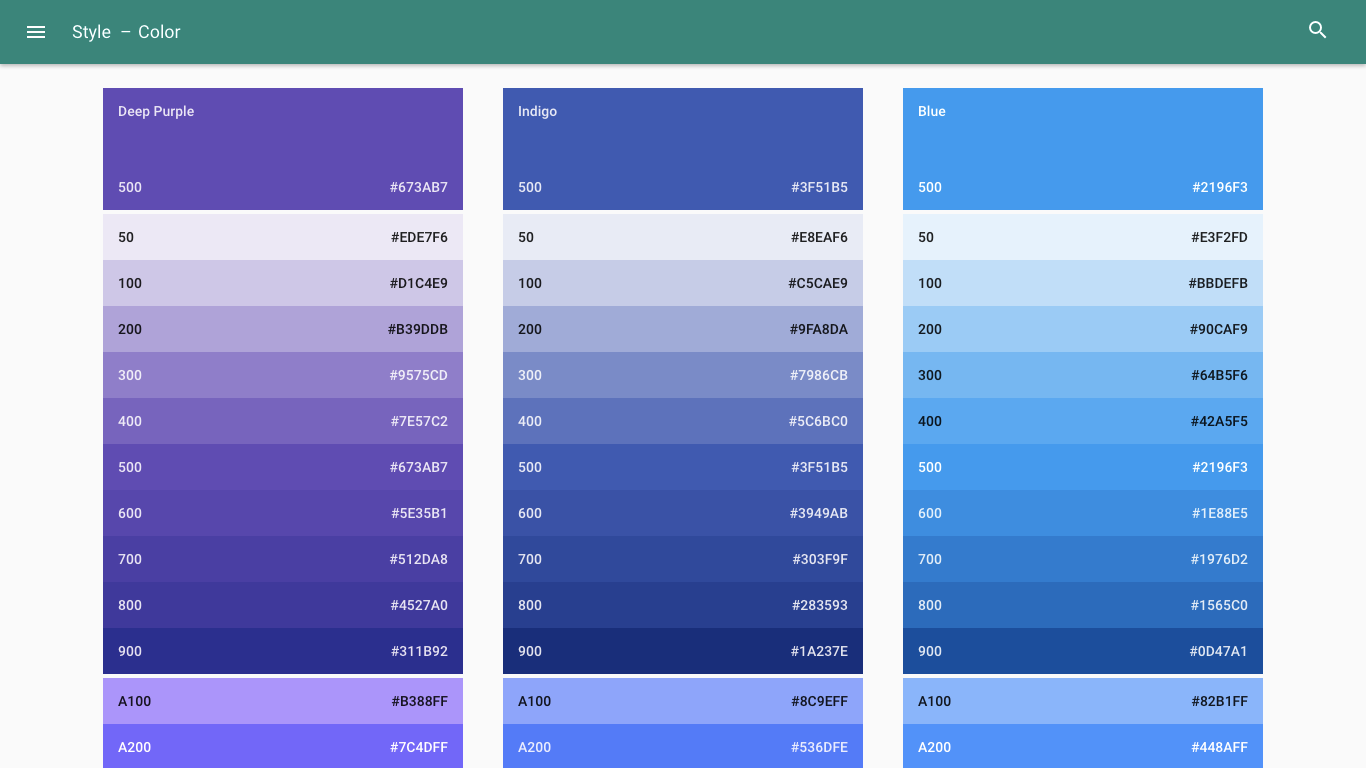
Google's Color Palette includes hundreds of primary and accent colors that have been designed to work in harmony. Google recommends picking a base primary color, like "Indigo" (or #3F51B5) and using that as your main color. Then, if you want to add more colors, you can use the suggested accents.

If you already know which Pantone color you want for your design, try rgb.to. This tool lets you search for the hex code for any color in the Pantone library. If you want to compare multiple colors to see how well they'll look together, use Color Hex, which lets you create and save color palettes.
You should also have Coolors in your arsenal. This site randomly generates beautiful color palettes that you can either use whole-sale or adjust to your liking. Even better, it'll create color palettes from any image you upload.
Finally, you can use Image Color Summarizer. It's a free service that processes your image and identifies its average color hue, saturation, and value, along with the image's most representative colors and how a human would describe them (lavender, gold, etc.). Definitely handy for getting an objective idea of how visually on-brand an image is.
Step 2: Pick a Tool
After you've chosen a background, it's time to open a design tool. These apps range from fairly simple, like Pablo, to extremely powerful, like Photoshop. The tool for the job depends on how complex your graphic will be.
Pablo by Buffer is one of the most straight-forward options. You can either import your own image or choose one from Buffer's library of 50,000 stock photos.) Since Buffer provides only three different size templates (Tall,Square, or Wide), it's an awesome choice for social media graphics. However, if you want to customize your the dimensions of your visual, or use a solid color as your background, consider a different tool.
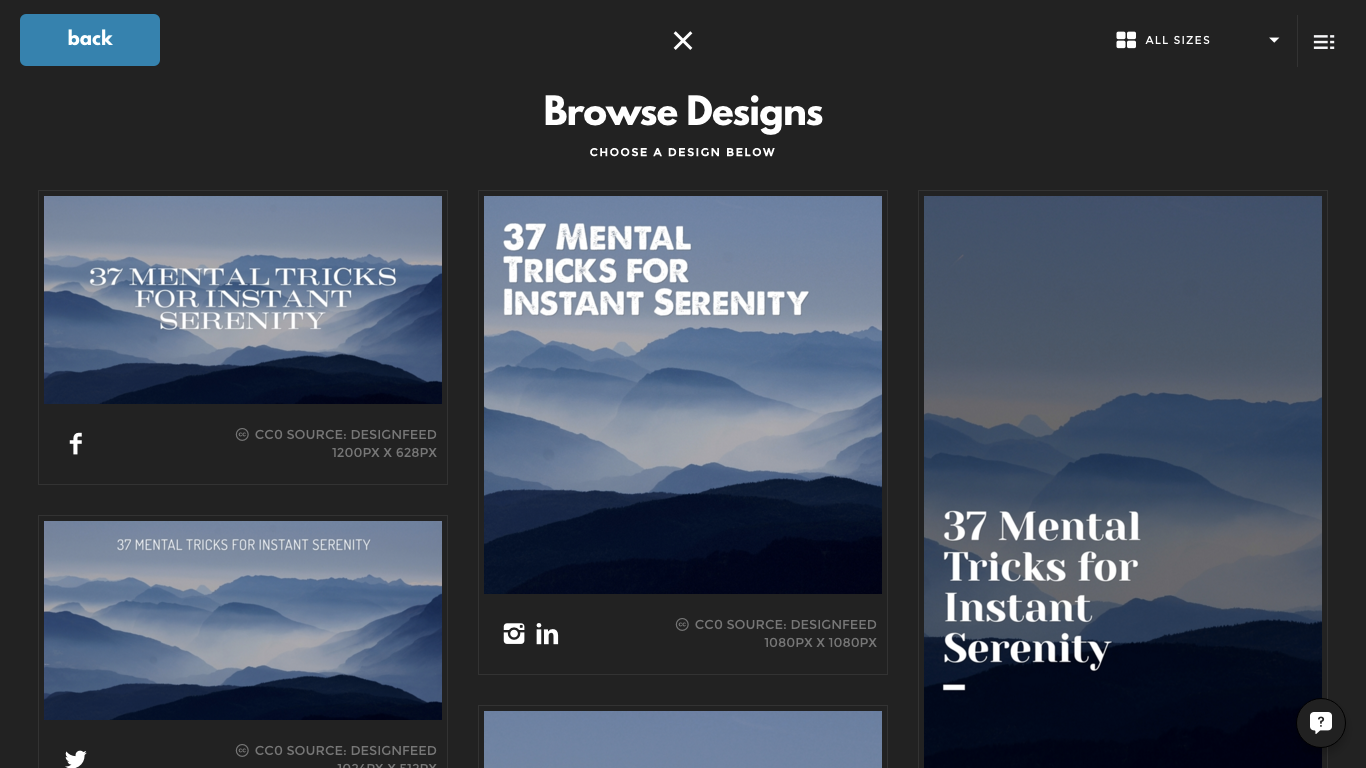
Designfeed, another graphics creation app, is like Pablo cranked up to 11. Upload your image, type in up to three levels of text (headline, subtitle, and button), and choose a platform-optimized size (Facebook, Tumblr, Pinterest, etc.).

The app produces several versions of your visual. If one catches your eye, you can share it instantly, save it, or tweak it to your preferences. And if you're not digging any of the designs, just keep scrolling—Designfeed will churn out unlimited variations.
When you need an image for a tweet, try Spruce. Like the other tools, it lets you upload an image, add and style text, and download or share the result. But Spruce is specifically for Twitter, so it sizes your visuals accordingly.
Stencil offers a little more flexibility: there are 34 image size presets (including options for social media, ads, and banners), 200,000-plus free icons and graphics, and several photo filters. Oh, and Stencil lets you use solid-color backgrounds, too.
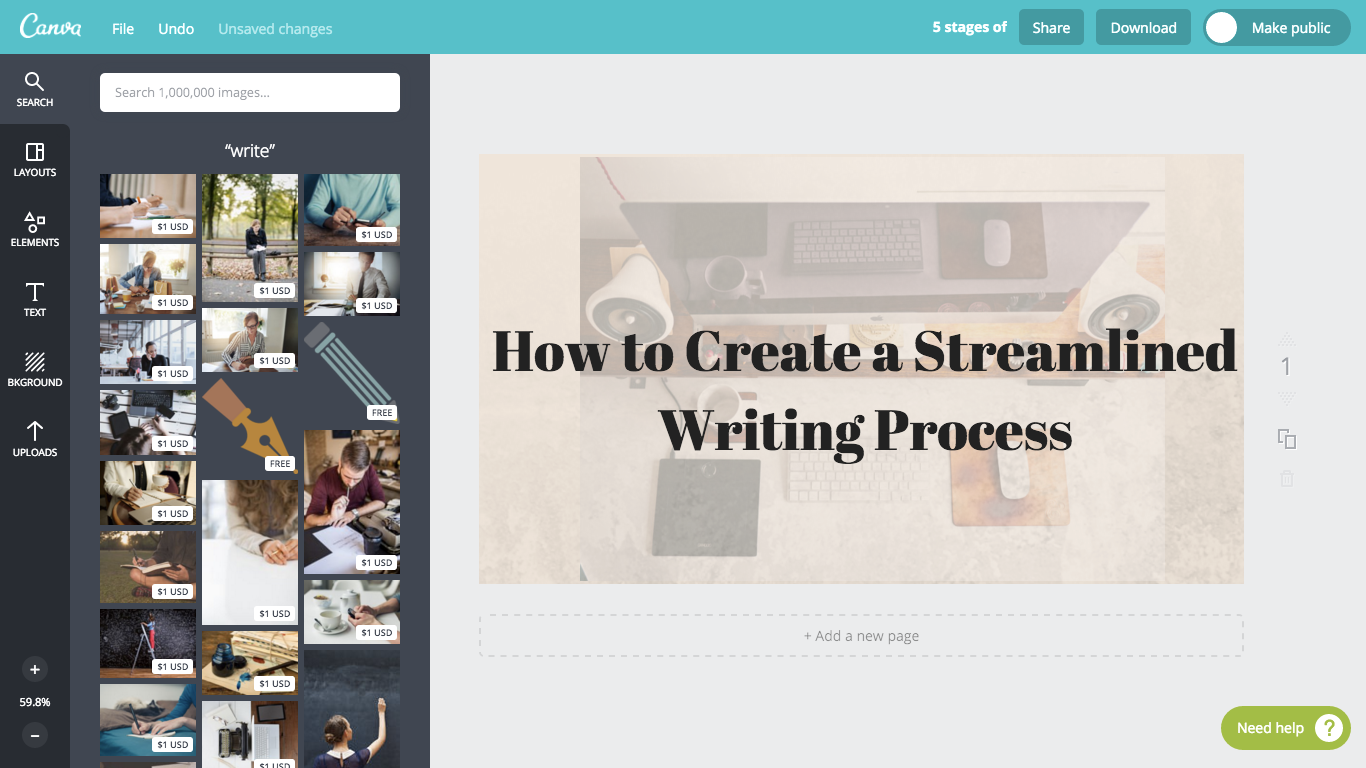
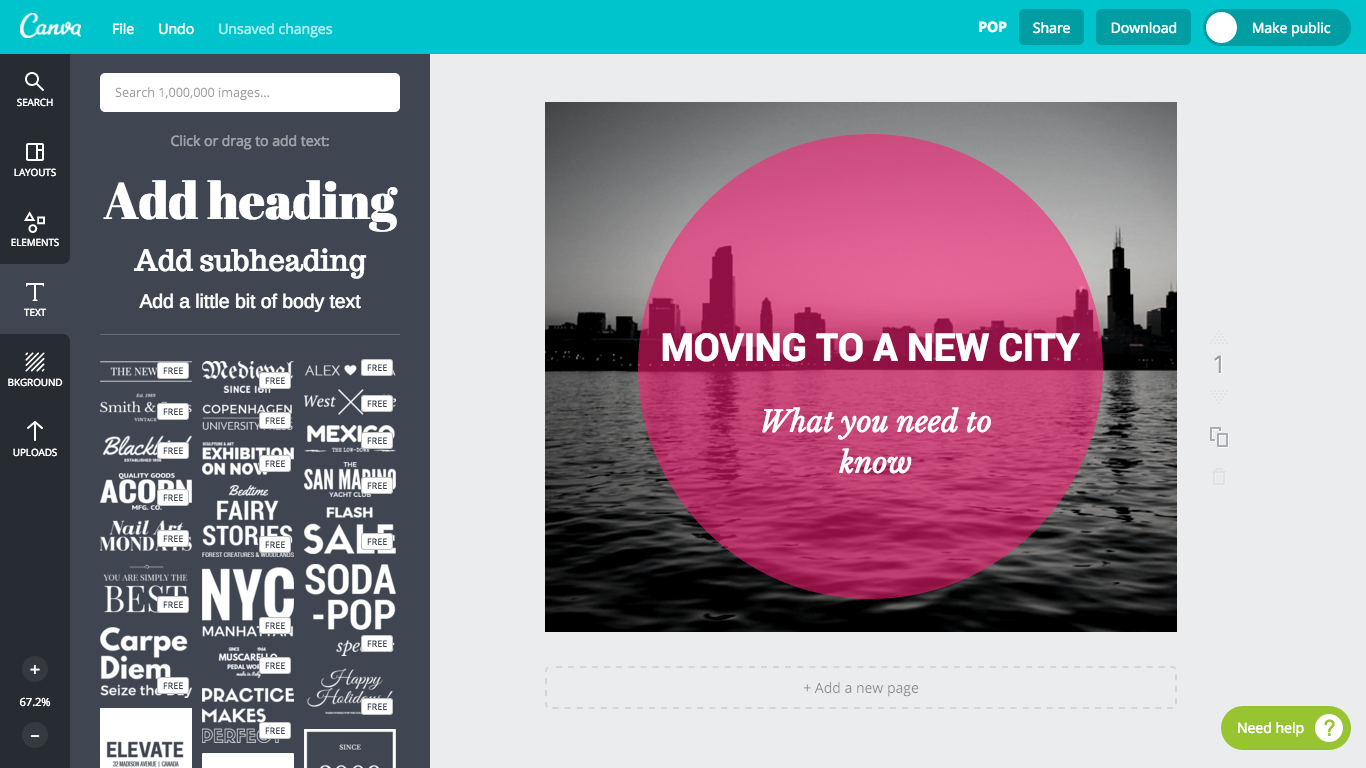
When you're going beyond the basic graphic, Canva is a solid pick. It's loaded with templates for almost every design imaginable—from YouTube thumbnails and Kindle Covers to Google+ photos and Tumblr graphics.
Canva has more than one million stock photos, but most of them are $1. Fortunately, you can also upload your own photos.
Unlike the other tools, Canva lets you add an endless number of photos to your visual. It's an awesome feature for creating photo collages; plus, this feature lets you put a unique twist on images that tons of other blogs might already be using.

Piktochart is one rung up on the ladder of complexity. There are four main categories of graphics—infographics, reports, presentations, and posters—and oodles of templates for each.
You'll probably use Piktochart most heavily for infographic creation. However, if you want to use this tool to create other visual assets (such as blog headers, social media posts, and newsletter banners), choose a template from the poster selection and give it custom dimensions.
As with Canva, you can use solid-color, patterned, or photo backgrounds. However, Piktochart offers far more free background options than Canva, a nice perk when you're creating content on the fly.
If the other options I've mentioned range in functionality from bikes to motorcycles, Photoshop would be your Corvette. You can use it to design graphics, but it's also a great tool for editing photos, designing web pages, working with video, and more.
Since Photoshop is pretty complex and comes with a steep learning curve—and starts at $10/month—I wouldn't recommend it if you're not interested in its other uses.
But let's say you are. The process is the same: Upload your image, then (optionally) apply filters. This Adobe tutorial on filters will give you a good launching-pad.
If your main focus is on web design rather than photography, give Sketch a look. It's tailored to building interface layouts and working with shapes, and might fit better with the graphic style of your site.
Step 3: Choose Your Add-ons
Font Type and Style
The most simple graphic imaginable is background + text.
When you're choosing which fonts to use, there are a couple things to keep in mind: where is this graphic going to live, and which fonts will be around it?
Let's say you're designing a header for your email newsletter. If your newsletter uses Lucida Grande (a sans serif), you should choose a complementary font, like Garamond (a serif).
You don't just need external consistency: it's also important that the fonts within your graphic don't clash.
If you don't want to play with font pairings, pick one font and use it for all of your text. You can create visual hierarchy by making the more important text (like the headline) larger; bolding, italicizing, or underlining it; or putting it in all-caps.
Adding another font to the mix is fine, but stop at two. And if you're not sure which fonts to pair, opt for the classic combo of serif for the headline and sans serif for the body. (You can also pick one font and see which pairings Google Fonts recommends.)
That's what I did for this graphic. After I chose Raleway for the headline, I looked up its suggested pairs and ended up choosing Open Sans.

Icons
When you're trying to create a visual summary or make your design more engaging, icons work really well. But they tend to look out-of-place or busy on top of photo backgrounds, so only use them over solid backgrounds.
Some of the editing tools (like Canva, Piktochart and Stencil) have built-in icon libraries. However, if you're using Pablo or Photoshop—or you don't like any of the available options—there's a few high-quality icon resources.
Noun Project, which lets download as many icons as you want for $9.99 a month (side note: you can use most icons for free as long as you give the artist credit). Alternatively, you can subscribe to Icon Finder. It's approximately the same price, but you're capped at 25 downloads per month.
Smashing Magazine's free icon sets are handy as well. It takes some time to sort through the options and find an icon you can use, but they're high-quality—and free!
Miscellaneous
Surrounding your text within a geometric shape is a quick and easy way to make your design look professional.
It's also handy when you need to make your copy more legible.

(You won't be able to add geometric shapes in Pablo or Designfeed, so if that's an effect you want to use, go with another tool.)
Uploading your brand logo is another option. Great designs sometimes go viral—and if you've created a fantastic infographic or inspiring quotable, you should get credit for it. Plus, having a discreet watermark in all of your graphics helps build visual consistency.
You might not have a transparent version of your logo. Luckily, you can create one in Photoshop or in Canva for Work.
Exploring Design Further
If you want to go further into the world of design, these resources are some of the best to help you get started:
-
Design for Founders: This collection of 55+ design posts is aimed at founders, but anyone who's just dipping their toes into design will benefit from its thorough look at web design.
-
Design Pitfalls: Sign up for this free email newsletter to avoid "n00b designer mistakes."
-
Designer Mill: Get hooked up with amazing freebies, from icons and free fonts to Illustrator and Sketch templates.
-
Crayon: Specifically designed for marketers, this site houses more than 20 million designs, including pricing, team, jobs, and trial pages.
-
GoodUI: A compilation of 51 interface principles that lead to high conversion rates. Music to every marketer's ears!
-
Design for Startup: This compository is tailored to basic startup design needs.
You've done it—you know the basics of design, and are ready to start making your own great graphics. Put that together with content, and you'll have a killer combo. Here are some other Zapier tutorials to help you craft content, make graphics, and turn them into blog posts and books.
-
Write faster and format your text with Markdown
-
Create reports for your content with these great report and chart apps
-
Craft content and tweak it with your team with these collaborative writing apps
-
Build an editorial calendar, then turn them into an eBook with our guide to publishing content
Get productivity tips delivered straight to your inbox
We'll email you 1-3 times per week—and never share your information.
Source: https://zapier.com/blog/learn-design-elements-basics/
0 Response to "Easy Way to Make Grapchis Easy Way to Make Graphics"
Post a Comment